프론트 컨트롤러 패턴
프론트 컨트롤러 도입전 공통 로직이 필요한 경우 먼저 앞의 공통 로직들을 깔고 별도의 컨트롤러 로직을 작성했어야 했다.

그러나 이 경우에는 아무데서나 다 들어올 수 있기 때문에 공통 로직을 여기저기에 만들어야하는 단점이 생긴다.

프론트 컨트롤러를 도임하면 간단히 말해 servlet이라 말할 수 있다. 프론트 컨트롤러에 공통로직은 다 몰고, 각 컨트롤러가 필요한 로직은 각자 처리하는 것이다.
FrontController 패턴 특징
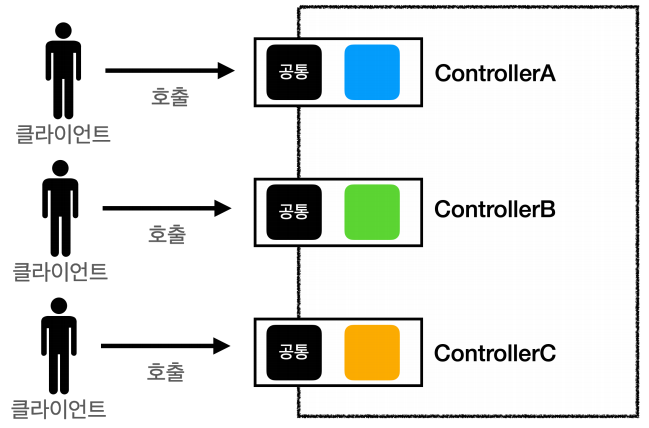
- 프론트 컨트롤러 서블릿 하나로 클라이언트의 요청을 받음
- 프론트 컨트롤러가 요청에 맞는 컨트롤러를 찾아 호출
- 공통 처리 가능
- 나머지 컨트롤러는 서블릿을 사용하지 않아도 됨
스프링 웹MVC의 핵심도 바로 FrontController. 스프링 웹 MVC의 DispatcherServlet이 FrontController 패턴으로 구현되어 있음
프론트 컨트롤러 도입 - v1
이제 프론트 컨트롤러를 단계적으로 도입해보도록 한다. 먼저, 기존의 코드를 최대한 유지하고, 프론트 컨트롤러를 도입해본다.
public interface ControllerV1 {
void proceess(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException;
}서블릿과 비슷한 모양의 인터페이스를 도입함으로써 각 컨트롤러들은 해당 인터페이스를 구현하여 로직의 일관성을 가져갈 수 있다.
각 컨트롤러는 이전의 작성했던 로직을 최대한 그대로 사용한다. 그리고 HttpServlet을 상속받는 FrontController를 작성한다.
@WebServlet(name = "frontControllerServletV1", urlPatterns = "/front-controller/v1/*")
public class FrontControllerServletV1 extends HttpServlet {
private Map<String, ControllerV1> controllerMap = new HashMap<>();
public FrontControllerServletV1() {
controllerMap.put("/front-controller/v1/members/new-form", new MemberFormControllerV1());
controllerMap.put("/front-controller/v1/members/save", new MemberSaveControllerV1());
controllerMap.put("/front-controller/v1/members", new MemberListControllerV1());
}
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String requestURI = request.getRequestURI();
ControllerV1 controller = controllerMap.get(requestURI);
if (controller == null) {
response.setStatus(HttpServletResponse.SC_NOT_FOUND);
return;
}
controller.proceess(request, response);
}
}- urlPatterns = "front-controller/v1/*" : *은 front-controller/v1를 포함한 하위의 url을 모두 해당 컨트롤러가 받는다고 할 수 있다.
service() 메서드는 requestURI를 조회해 실제 호출할 컨트롤러를 controllerMap에서 찾고, 없는경우 404를 반환한다.
View 분리 - v2
아래의 코드를 살펴보면 모든 컨트롤러에서 뷰로 이동하는 부분에 중복이 있다.
String viewPath = "/WEB-INF/views/save-result.jsp";
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
이러한 부분을 별도로 뷰를 처리하는 객체를 만들어 깔끔하게 분리해보자.
public class MyView {
private String viewPath;
public MyView(String viewPath) {
this.viewPath = viewPath;
}
public void render(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
}view를 만드는 행위를 렌더링한다 하여 render() 메서드를 생성했다.
그리고 기존의 인터페이스가 리턴타입이 없는 process() 메서드를 가지고있었다면, 이제는 MyView 객체를 반환하는 메서드를 생성해준다.
public interface ControllerV2 {
MyView process(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException;
}
v1의 컨트롤러와는 다르게 해당 인터페이스를 구현하는 컨트롤러는 ViewPath를 담은 MyView 객체를 생성해 넘겨준다.
public class MemberFormControllerV2 implements ControllerV2 {
@Override
public MyView process(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
return new MyView("/WEB-INF/views/new-form.jsp");
}
}
Model 추가 - v3
v2에서는 v1에서 중복되었던 ViewPath를 생성하는 로직을 MyView 클래스를 생성해 해결하였다. 그런데 코드를 잘 살펴보면 HttpServletRequest, HttpServletResponse는 컨트롤러 입장에서 필요없음을 알 수 있다.
Model을 추가하여 서블릿 종속성을 제거하고, View 이름 중복을 제거해보자. 이렇게 작성하는 경우 향후 View의 폴더 위치가 이동해도 프론트 컨트롤러만 수정하면 된다.
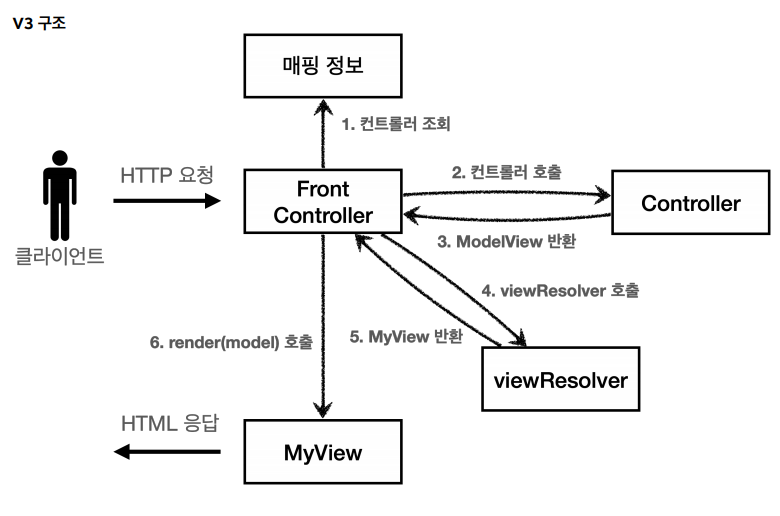
v3의 구조는 아래 사진과 같다.

서블릿의 종속성을 제거하기 위해 HttpServletRequest를 사용할 수 없으므로 Model을 직접 만들고, 추가로 View 이름까지 전달하는 객체를 생성해본다.
package hello.servlet.web.frontcontroller;
import java.util.HashMap;
import java.util.Map;
public class ModelView {
private String viewName;
private Map<String, Object> model = new HashMap<>();
public ModelView(String viewName) {
this.viewName = viewName;
}
public String getViewName() {
return viewName;
}
public void setViewName(String viewName) {
this.viewName = viewName;
}
public Map<String, Object> getModel() {
return model;
}
public void setModel(Map<String, Object> model) {
this.model = model;
}
}model은 단순히 map으로 되어 있으므로 컨트롤러에서 뷰에 필요한 데이터를 key, value로 넣어주면 된다.
public interface ControllerV3 {
ModelView process(Map<String, String> paramMap);
}해당 인터페이스는 서블릿 기술을 전혀 사용하지 않으므로 구현이 매우 단순해지고, 테스트 코드 작성시 테스트하기 쉽다. HttpServletRequest가 제공하는 파라미터는 프론트 컨트롤러에서 paramMap에 담아 호출해주면 된다. 그리고 응답 결과로는 뷰 이름과 Model 데이터를 포함하는 ModelView 객체를 반환한다.
프론트 컨트롤러의 코드가 복잡해졌다. 하나씩 살펴보자.
// import 생략
@WebServlet(name = "frontControllerServletV3", urlPatterns = "/front-controller/v3/*")
public class FrontControllerServletV3 extends HttpServlet {
private Map<String, ControllerV3> controllerMap = new HashMap<>();
public FrontControllerServletV3() {
controllerMap.put("/front-controller/v3/members/new-form", new MemberFormControllerV3());
controllerMap.put("/front-controller/v3/members/save", new MemberSaveControllerV3());
controllerMap.put("/front-controller/v3/members", new MemberListControllerV3());
}
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String requestURI = request.getRequestURI();
ControllerV3 controller = controllerMap.get(requestURI);
if (controller == null) {
response.setStatus(HttpServletResponse.SC_NOT_FOUND);
return;
}
Map<String, String> paramMap = createParamMap(request);
ModelView mv = controller.process(paramMap);
String viewName = mv.getViewName();
MyView view = viewResolver(viewName);
view.render(mv.getModel(), request, response);
}
private static MyView viewResolver(String viewName) {
return new MyView("/WEB-INF/views/" + viewName + ".jsp");
}
private static Map<String, String> createParamMap(HttpServletRequest request) {
Map<String, String> paramMap = new HashMap<>();
request.getParameterNames().asIterator()
.forEachRemaining(paramName -> paramMap.put(paramName, request.getParameter(paramName)));
return paramMap;
}
}코드의 가독성을 위해 최대한 메서드로 분리할 수 있는 부분은 분리하여 작성했다. 각 메서드가 하는일을 알아보자
- viewResolver() : 컨트롤러가 반환한 논리 뷰 이름을 실제 물리 뷰 경로로 변경한다.
- createParamMap() : HttpServletRequest 객체에서 파라미터 정보를 꺼내 Map으로 변환한다. 그리고 해당 Map을 컨트롤러에 전달하며 호출한다.
- view.render()
- 뷰 객체를 통해 HTML 화면 렌더링, 모델 정보도 함께 받는다.
- 모델의 데이터를 꺼내 request.setAttribute()로 담아둔다.
public void render(Map<String, Object> model, HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
modelToRequestAttribute(model, request);
RequestDispatcher dispatcher = request.getRequestDispatcher(viewPath);
dispatcher.forward(request, response);
}
private void modelToRequestAttribute(Map<String, Object> model, HttpServletRequest request) {
model.forEach((key, value) -> request.setAttribute(key, value));
}
}
단순하고 실용적인 컨트롤러 - v4
앞서 작성한 v3 컨트롤러는 잘 설계된 컨트롤러이다. 그러나 항상 ModelView 객체를 생성하고 반환해야 하는 부분이 번거롭다. 이번에는 실제 구현하는 개발자들이 편리하게 개발할 수 있는 버전을 작성해보도록 한다.

public interface ControllerV4 {
/**
*
* @param paramMap
* @param model
* @return
*/
String process(Map<String, String> paramMap, Map<String, Object> model);
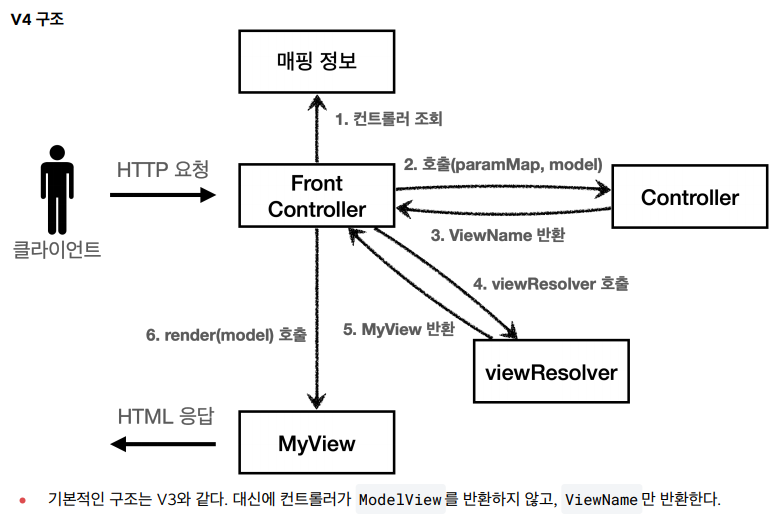
}이번 버전의 인터페이스에는 ModelView가 없다. model 객체가 파라미터로 전달되기 때문에 결과로 뷰의 이름만 반환해주면 된다.
public class MemberListControllerV4 implements ControllerV4 {
private MemberRepository memberRepository = MemberRepository.getInstance();
@Override
public String process(Map<String, String> paramMap, Map<String, Object> model) {
List<Member> members = memberRepository.findAll();
model.put("members", members);
return "members";
}
}구현코드를 확인해보면, 모델이 파라미터로 전달되기 때문에 직접 생성하지 않아도 되는것을 확인할 수 있다.
프론트컨트롤러에서는, 모델 객체를 프론트 컨트롤러에서 생성하는 코드를 추가한다. 또한, 컨트롤러에서 직접 뷰의 논리 이름을 반환하기 때문에 기존의 코드를 삭제한다.
Map<String, Object> model = new HashMap<>();
String viewName = controller.process(paramMap, model);
유연한 컨트롤러 - v5
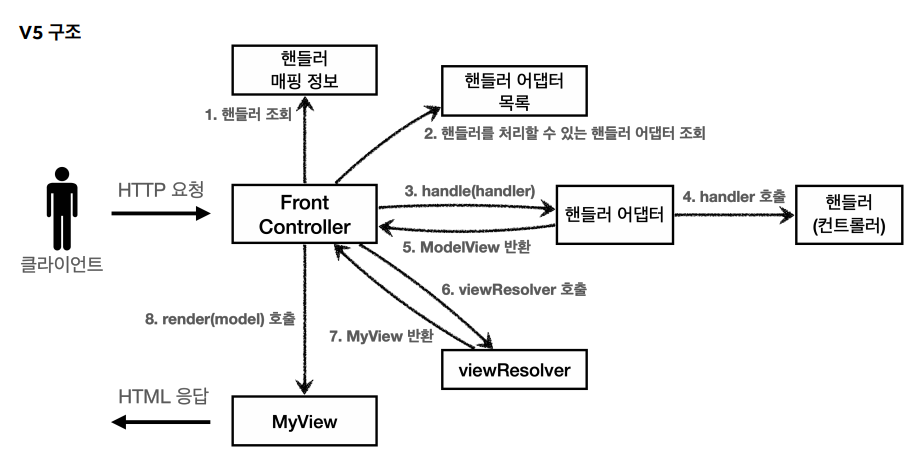
만일 개발자에 따라 다른방식으로 개발하고 싶다면 어떻게 해야할까? 어댑터 패턴을 사용하여 프론트 컨트롤러가 다양한 방식의 컨트롤러를 처리할 수 있도록 변경해 본다.
어댑터 패턴을 사용하여 프론트 컨트롤러가 다양한 방식의 컨트롤러를 처리할 수 있도록 변경할 수 있다.

- 핸들러 어댑터 : 어댑터 역할을 해줌으로써 다양한 컨트롤러를 호출할 수 있다.
public interface MyHandlerAdapter {
boolean supports(Object handler);
ModelView handle(HttpServletRequest request, HttpServletResponse response, Object handler) throws ServletException, IOException;
}우선 어댑터용 인터페이스를 작성했다.
그리고 해당 인터페이스를 구현한 클래스를 작성한다.
public class ControllerV3HandlerAdapter implements MyHandlerAdapter {
@Override
public boolean supports(Object handler) {
// handler가 ControllerV3의 인스턴스인가 확인.
return (handler instanceof ControllerV3);
}
@Override
public ModelView handle(HttpServletRequest request, HttpServletResponse response, Object handler) throws ServletException, IOException {
ControllerV3 controller = (ControllerV3) handler;
Map<String, String> paramMap = createParamMap(request);
ModelView mv = controller.process(paramMap);
return mv;
}
private Map<String, String> createParamMap(HttpServletRequest request) {
Map<String, String> paramMap = new HashMap<>();
request.getParameterNames().asIterator()
.forEachRemaining(paramName -> paramMap.put(paramName, request.getParameter(paramName)));
return paramMap;
}
}- handle() : handler를 ControllerV3로 변환한 다음, V3 형식에 맞도록 호출한다.
FrontController의 생성자는 핸들러 매핑과 어댑터를 초기화(등록)한다.
public FrontControllerServletV5() {
initHandlerMappingMap();
initHandlerAdapters();
}
private void initHandlerMappingMap() {
handlerMappingMap.put("/front-controller/v5/v3/members/new-form", new MemberFormControllerV3());
handlerMappingMap.put("/front-controller/v5/v3/members/save", new MemberSaveControllerV3());
handlerMappingMap.put("/front-controller/v5/v3/members", new MemberListControllerV3());
}
private void initHandlerAdapters() {
handlerAdapters.add(new ControllerV3HandlerAdapter());
}
중요한부분은, 매핑 정보의 값이 기존에는 특정 인터페이스였다면, 아래 코드와같이 Object로 변경하여 아무 값이나 받을 수 있도록 한다.
private final Map<String, Object> handlerMappingMap = new HashMap<>();
그리고 이는 getHandlerAdapter() 메서드 내부의 support() 메서드를 통하여 어떤 인터페이스의 인스턴스인지 확인할 수 있다.
private MyHandlerAdapter getHandlerAdapter(Object handler) {
for (MyHandlerAdapter adapter : handlerAdapters) {
if (adapter.supports(handler)) {
return adapter;
}
}
throw new IllegalArgumentException("handler adapter를 찾을 수 없습니다. handler = " + handler);
}
이제는 V4를 사용할 수 있도록 기능을 추가해본다. 우선 FrontController에 매핑정보를 추가한다.
private void initHandlerMappingMap() {
handlerMappingMap.put("/front-controller/v5/v3/members/new-form", new MemberFormControllerV3());
handlerMappingMap.put("/front-controller/v5/v3/members/save", new MemberSaveControllerV3());
handlerMappingMap.put("/front-controller/v5/v3/members", new MemberListControllerV3());
// V4 추가
handlerMappingMap.put("/front-controller/v5/v4/members/new-form", new MemberFormControllerV4());
handlerMappingMap.put("/front-controller/v5/v4/members/save", new MemberSaveControllerV4());
handlerMappingMap.put("/front-controller/v5/v4/members", new MemberListControllerV4());
}
private void initHandlerAdapters() {
handlerAdapters.add(new ControllerV3HandlerAdapter());
handlerAdapters.add(new ControllerV4HandlerAdapter());
}
그리고 이외의 것은 동일하나 ControllerV4의 process() 메서드는 String을 반환하므로 이를 어댑터로 변환하는 과정이 필요하다.
@Override
public ModelView handle(HttpServletRequest request, HttpServletResponse response, Object handler) throws ServletException, IOException {
ControllerV4 controller = (ControllerV4) handler;
Map<String, String> paramMap = createParamMap(request);
HashMap<String, Object> model = new HashMap<>();
String viewName = controller.process(paramMap, model);
ModelView mv = new ModelView(viewName);
mv.setModel(model);
return mv;
}위 글은 김영한 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술의 일부 내용을 정리한 것입니다.
'Backend > Spring' 카테고리의 다른 글
| [Spring] 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 #5 스프링 MVC 기본 기능 - 프로젝트 생성, 로깅 (1) | 2024.07.31 |
|---|---|
| [Spring] 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 #5 스프링 MVC 구조 이해 (1) | 2024.07.30 |
| [Spring] 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 #3 서블릿, JSP, MVC 패턴 (0) | 2024.06.25 |
| [Spring] 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 #2 서블릿 (1) | 2024.06.19 |
| [Spring] 스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 #1 웹 애플리케이션 이해 (0) | 2024.06.17 |
