이벤트(Event)란?
이벤트란, DOM내에서 키보드 버튼을 누르거나 마우스를 클릭 하는 등의 사건을 말한다.
이벤트 발생시에는 그에 맞는 대응을 하여야 하고 이를 위해 이벤트는 일반적으로 함수에 연결되어있다. 해당 함수를 이벤트 핸들러라고 한다. 이벤트 핸들러에는 이벤트에 대응하는 처리를 기술한다
이벤트 종류
자주사용하는 이벤트는 아래와 같다
더 많은 이벤트는 MDN에서 확인할 수 있다
UI Event
| Event | Description |
| load | 웹페이지나 스크립트의 로드가 완료되었을 때 |
| unload | 웹페이지가 언로드 될 때 (주로 새로운 페이지를 요청한 경우) |
| error | 브라우저가 자바스크립트 오류를 만났거나 요청한 자원이 존재하지 않는 경우 |
| resize | 브라우저 창의 크기를 조절했을 때 |
| scroll | 사용자 페이지를 위아래로 스크롤할 때 |
| select | 텍스트를 선택했을 때 |
Keyboard Event
| Event | Description |
| keydown | 키를 누르고 있을 때 |
| keyup | 누르고 있던 키를 뗄 때 |
| keypress | 키를 누르고 뗏을 때 |
| keyCode | 키 코드값 |
keyCode event
function keyCheck(){
// 1. keyCode
if (e.keyCode == num){
// 실행할 함수
}
// 2. key
if (e.key == 'key'){
// 실행할 함수
}
// 3. code
if (e.code == 'Code'){
// 실행할 함수
}
}어떠한 키의 keyCode와 key, Code값을 아래 사이트에서 확인해볼 수 있다
https://www.toptal.com/developers/keycode
Mouse Event
| Event | Description |
| click | 마우스 버튼을 클릭했을 때 |
| dbclick | 마우스 버튼을 더블 클릭했을 때 |
| mousedown | 마우스 버튼을 누르고 있을 때 |
| mouseup | 누르고 있던 마우스 버튼을 뗄 때 |
| mousemove | 마우스를 움직일 때 (터치스크린에서 동작x) |
| mouseover | 마우스를 요소 위로 움직였을 때 (터치스크린에서 동작x) |
| mouseout | 마우스 요소 밖으로 움직였을 때 (터치스크린에서 동작x) |
| mouseenter | 해당 요소에 마우스 커서를 올려다놓았을 때 |
| mouseleave | 해당 요소에 마우스 커서를 뺄때 |
Focus Event
| Event | Description |
| focus/focusin | 요소가 포커스를 얻었을 때 |
| blur/focusout | 요소가 포커스를 잃었을 때 |
Form Event
| Event | Description |
| input | input 또는 textarea 요소의 값이 변경되었을 때 contenteditable 어트리뷰트를 가진 요소의 값이 변경되었을 때 |
| change | select box, checkbox, radio button의 상태가 변경되었을 때 |
| submit | form을 submit할 때 (버튼 또는 키) |
| reset | reset 버튼을 클릭할 때 (최근엔 사용 안함) |
Clipboard Event
| Event | Description |
| cut | 콘텐츠를 잘라내기할 때 |
| copy | 콘텐츠를 복사할 때 |
| paste | 콘텐츠를 붙여넣기할 때 |
이벤트 핸들러(Event handler)등록 방법
이벤트 핸들러 등록 방법은 총 3가지가 존재한다
inline 방식
HTML 요소의 속성으로 이벤트 핸들러를 등록하는 방법
해당방식은 HTML과 Javascript 분리가 안되므로 사용을 지양하는것이 좋다
<button type=button onclick="example()">버튼</button>
<script>
function example(){
console.log('작동')
}
</script>
프로퍼티 방식
이벤트 대상에 해당하는 객체의 프로퍼티로 이벤트를 등록하는 방법
HTML과 Javascript를 분리할 수 있는 장점을 갖고 있지만 오직 하나의 이벤트 핸들러만을 바인딩 한다는 단점을 갖고 있다
<button type=button class="btn">버튼</button>
<script>
const btn = document.querySelector('.btn');
//첫번째 바인딩 된 이벤트핸들러 실행안됨
btn.onclick = function(){
alert('체크 1번')
}
//두번째 바인딩 된 이벤트핸들러 실행
btn.onclick = function(){
alert('체크 2번')
}
</script>
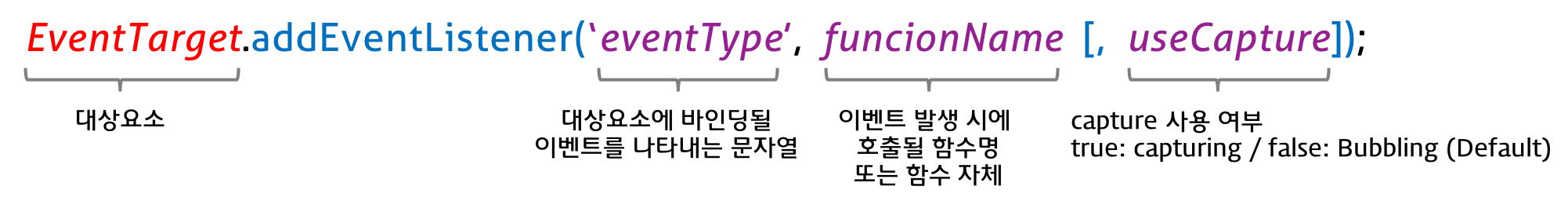
addEventListener 방식
addEventListener 메소드를 이용하여 DOM 요소에 이벤트를 바인딩하고 해당 이벤트가 발생했을 때 실행될 콜백 함수(이벤트 핸들러)를 지정한다

해당 메소드는 위의 2가지 방식에 비해 아래의 장점을 갖는다
- 하나의 이벤트에 대해 하나 이상의 이벤트 핸들러를 추가할 수 있음
- 캡처링과 버블링 지원
- HTML 요소뿐 아니라 모든 DOM 요소(HTML, XML, SVG)에 대해 동작. 브라우저는 웹 문서를 로드 후 파싱하여 DOM을 생성함
<input type="text"/>
<script>
const input = document.querySelector('input');
const start = function(){
alert('시작!');
}
input.addEventListener('click', start());
</script>대상 DOM을 지정하지 않으면 전역객체(window)에 이벤트 핸들러를 바인딩함.
=> 브라우저 윈도우 어디를 클릭하여도 이벤트 핸들러 동작
본 글은 훈훈한 자바스크립트 강의의 내용과 참고글을 참고해 정리한 글입니다
https://poiemaweb.com/js-event#51
https://iworldt.tistory.com/40
'Frontend > JavaScript' 카테고리의 다른 글
| [JS] 변수와 함수의 호이스팅(Hoisting) (0) | 2023.04.09 |
|---|---|
| [JS] 스코프란? 전역스코프, 지역스코프, 스코프 체인 (1) | 2023.04.08 |
| [JS] DOM(문서 객체 모델)이란? (0) | 2023.04.06 |
| [JS] 웹 스토리지(Web storage) (0) | 2023.04.06 |
| [JS] 매개변수(parameter)와 인자(argument) (0) | 2023.04.05 |
